 Twitter
Twitter
FCマリオ1風 コース画像メーカー (ドット絵マップエディター)


-
編集
- 文字入れツール (文字入力専用)
- 文字マスクツール (画像を文字の型で切り抜く)
- アーチ形状文字入れツール (カーブさせて合成)
- 円形状文字入れツール (文字列を円形状に合成)
- 画像結合ツール (つなぎ合わせ専用)
- 画像斜め結合ツール (斜めに切り取ってつなげる)
- 縦横4枚結合ツール (画像4枚を中心部で連結)
- 画像合成ツール (重ね合わせ専用)
- 画像トリミングツール (四角形ベース)
- 画像トリミングツール (円形ベース)
- 選択範囲トリミングツール
- 画像分割ツール (等分・指定幅分割)
- 画像サイズ変更ツール (全体拡大・全体縮小)
- アンチエイリアシングしないで拡大するツール
- キャンバスサイズ変更ツール (周辺削除・周辺拡大)
- アスペクト比変更ツール (自動切り取り)
- アスペクト比変更ツール (自動拡大)
- 画像回転・反転ツール (角度変更・上下左右反転)
- 画像半透過ツール (透明化)
- ピンポイント透過ツール (透明化)
- ドット絵用透過ツール (1ピクセル単位で透明化) 色
- 画像セピアカラーツール (色褪せたレトロ風)
- 画像グレースケールツール (白黒・単色)
- 画像減色ツール (2色~216色)
- 画像色反転ツール (ネガフィルム風)
- 画像明度変換ツール (コントラスト)
- 画像RGB変換ツール (色調補正)
- 画像色入替ツール (指定範囲の色を変更)
- 画像色分析ツール (色の数を計測) 変換・加工
- ドット絵変換ツール (ピクセルアート加工)
- ハニカム構造モザイク加工ツール
- 三角形モザイク加工ツール
- モザイク加工ツール (全体加工)
- モザイク加工ツール (選択範囲)
- ぼかし加工ツール (全体加工)
- ぼかし加工ツール (選択範囲)
- 塗りつぶしツール (選択範囲)
- 歪み加工ツール (変顔変換)
- クロマキー透過ツール (クロマキー合成用)
- 電光掲示板風加工ツール (全体加工)
- 電光掲示板風加工ツール (選択範囲)
- 集中線加工ツール (複数カラー対応)
- レンガ加工ツール (壁画風)
- ジグソーパズル加工ツール
- キャンバス風加工ツール
- 写真風加工ツール
- ポラロイド写真風加工ツール
- 切手風加工ツール (切り取り・フレーム)
- ページカール加工ツール (画像角めくり)
- 画像背景化ツール (背景用画像に変換) 描画
- 楕円形・吹き出し描画ツール (漫画セリフ風)
- 心の声・吹き出し描画ツール (漫画セリフ風)
- 大声・吹き出し描画ツール (漫画セリフ風)
- リボン描画ツール (文字入れ対応) 枠・フレーム
- シンプルフレーム (角切り取り対応)
- 立体陰影フレーム (3D加工)
- 円形フレーム・表彰状
- 円形フレーム・ハート
- 円形フレーム・星
- 円形フレーム・画像合成 (円形状に繰り返し添付)
- ディスク形フレーム (CD・DVD・BD) SNS投稿画像 (分割・連結)
- インスタ画像分割ツール
- ツイッター画像4分割X3連結ツール
- ツイッター画像4分割X3連結ツール (ダイヤ形)
- ツイッター画像4分割X3連結ツール (楕円形)
- ツイッター画像4分割X2連結ツール (斜め結合)
- ツイッター画像2分割X3連結ツール
- ツイッター画像2分割X5連結ツール
- ツイッター画像1枚X3連結ツール
- ツイッター画像4分割ツール
- ツイッター画像4分割+隠し文字ツール
- ツイッター画像1枚+隠し文字ツール
- ツイッター隠し文字ツール
- ドラクエ風 ツイッター画像4分割X3連結
- ドラクエ風 ツイッター画像4分割+文字 (透過あり)
- ドラクエ風 ツイッター画像4分割+文字 (透過なし)
- ドラクエ風 ツイッター画像1枚X3連結
- ドラクエ風 ツイッター画像1枚+隠し文字 Twitterヘッダー
- Twitterヘッダー・シンプル1カラー
- Twitterヘッダー・シンプル2カラー
- Twitterヘッダー・シンプルフレーム
- Twitterヘッダー・グラデーションカラー
- Twitterヘッダー・放射線状
- カード形5枚アーチ合成
- カード形5枚斜め合成
- カード形5枚ランダム合成
- 映画フィルム風・画像5枚合成
- 楕円4枚合成
- 星形3枚合成
- ハート形2枚合成
- 画像複数枚水平方向合成
- 画像複数枚垂直方向合成
- 画像複数枚斜め合成・平行四辺形
- 画像複数枚斜め合成・台形
- 画像2枚ギザギザ合成
- 画像2枚斜め合成
- 画像2枚波形合成
- 画像3枚斜め合成・三角形
- 画像3枚斜め合成・台形
- 画像4枚合成
- 画像4枚斜め合成
- 画像5枚合成
- 画像5枚斜め合成・菱形+三角形
- 画像6枚合成
- 画像8枚合成
- 画像8枚斜め合成
- 画像9枚斜め合成
- 画像10枚合成
- 画像12枚合成
- 画像1枚文字入れ
- シンプル縦書き
- 縦書き黒板
- 縦書き伝言板
- 縦書きスケジュール黒板
- 吹き出し・縦書き
- 吹き出し・横書き ロゴジェネレーター
- ロゴジェネレーター・シリーズ
- アディダス風ロゴジェネレーター
- Amazon風ロゴジェネレーター
- 広島カープ風ロゴジェネレーター
- 中日ドラゴンズ風ロゴジェネレーター
- 千葉ロッテマリーンズ風ロゴジェネレーター
- 野球チーム風ロゴジェネレーター (筆記体)
- 侍ジャパン風ロゴジェネレーター
- 野球ユニフォームフォント風ロゴ
- ビックリマン風ロゴジェネレーター
- バイオハザード風ロゴジェネレーター
- シャネル風ロゴジェネレーター
- コカコーラ風ロゴジェネレーター
- 名探偵コナン風ロゴジェネレーター
- コンバース風ロゴジェネレーター
- デスノート風ロゴジェネレーター
- 電車でGO!風ロゴジェネレーター
- ディズニー風ロゴジェネレーター
- ドラえもん風ロゴジェネレーター
- ドラクエ風ロゴジェネレーター
- 地球防衛軍風ロゴジェネレーター
- フェラーリ風ロゴジェネレーター
- 読売ジャイアンツ風ロゴジェネレーター
- Google風ロゴジェネレーター
- GTA(グランドセフトオート)風ロゴジェネレーター
- ハリー・ポッター風ロゴジェネレーター
- エルメス風ロゴジェネレーター
- ハンター×ハンター風ロゴジェネレーター
- ハンター×ハンター風ロゴ (ハンター文字対応)
- インスタグラム風ロゴジェネレーター
- ジュラシックパーク&ジュラシックワールド風ロゴ
- 金田一少年の事件簿風ロゴジェネレーター
- キングダムハーツ風ロゴジェネレーター
- レゴ風ロゴジェネレーター
- リーバイス風ロゴジェネレーター
- ルイ・ヴィトン風(オリジナル色)ロゴジェネレーター
- ルイ・ヴィトン風(ブルー色)ロゴジェネレーター
- ルイ・ヴィトン風(ピンク色)ロゴジェネレーター
- 魔法少女まどか☆マギカ風ロゴジェネレーター
- マクドナルド風ロゴジェネレーター
- みんなのゴルフ風ロゴジェネレーター
- みんなのテニス風ロゴジェネレーター
- マインクラフト風ロゴジェネレーター
- NASA風ロゴジェネレーター
- ナイキ風ロゴジェネレーター
- 任天堂風ロゴジェネレーター
- ザ・ノース・フェイス風ロゴジェネレーター
- ワンピース風ロゴジェネレーター
- プラモデル風ロゴジェネレーター (1行版)
- プラモデル風ロゴジェネレーター (2行版)
- プレイステーション風ロゴジェネレーター
- ポケモン風ロゴジェネレーター
- ポルシェ風ロゴジェネレーター
- プラダ風ロゴジェネレーター
- レトロゲーム風ロゴジェネレーター
- セーラームーン風ロゴジェネレーター
- セガ風ロゴジェネレーター
- スプラトゥーン風ロゴジェネレーター
- スターウォーズ風ロゴジェネレーター
- すべらない話風ロゴ・1行版
- すべらない話風ロゴ・2行版
- スーパーマリオ関連ロゴ作成シリーズ
- スーパー戦隊風ロゴジェネレーター
- Supreme風ロゴジェネレーター
- 太鼓の達人風ロゴジェネレーター
- TikTok風ロゴジェネレーター
- Twitch風ロゴジェネレーター
- ツイッター風ロゴジェネレーター
- ユニクロ風ロゴジェネレーター
- Wikipedia風ロゴジェネレーター
- Yahoo!風ロゴジェネレーター
- 世にも奇妙な物語風ロゴ・1行版
- 世にも奇妙な物語風ロゴ・2行版
- 世にも奇妙な物語風ロゴ・3行版
- YouTube風ロゴジェネレーター
- 幽遊白書風ロゴジェネレーター
- ゼルダの伝説風ロゴジェネレーター
-
円形プロフィールアイコン
- 書道風アイコン作成ツール
- ドラえもん風アイコン作成ツール
- ワンピース風アイコン作成ツール
- ポケモン風アイコン作成ツール
- ポケモンGO風アイコン作成ツール
- スプラトゥーン風アイコン作成ツール
- スターウォーズ風アイコン作成ツール
- スーパーマリオ風アイコン作成ツール (英語)
- スーパーマリオ風アイコン作成ツール (日本語)
- スーパーマリオブラザーズ風アイコン作成ツール
- スーパーマリオブラザーズ3風アイコン作成ツール
- Newスーパーマリオ風アイコン作成ツール
- マリオカート風アイコン作成ツール
- マリオメーカー風アイコン作成ツール
- マリオパーティ風アイコン作成ツール
- スーパーニンテンドーワールド風アイコン作成ツール
- ゼルダの伝説風アイコン作成ツール
- ビックリマン風アイコン作成ツール
- ドラゴンボール亀仙流道着風アイコン作成ツール
- ドラゴンボール魔族道着風アイコン作成ツール
- ポケモンボール風アイコン作成ツール (日本語)
- 危険マークアイコン作成ツール
- 禁止マークアイコン作成ツール
- 金メダル風アイコン作成ツール
- QRコードアイコン作成ツール
- 将棋駒アイコン作成ツール
- 吹き出しアイコン作成ツール
- 野球ボールアイコン作成ツール
- 野球ボールアイコン作成ツール (アーチ状文字列)
- 侍ジャパン風アイコン作成ツール
- 侍ジャパンユニフォーム風アイコン作成ツール
- バスケットボールアイコン作成ツール
- サッカーボールアイコン作成ツール
- ゴルフボールアイコン作成ツール
- テニスボールアイコン作成ツール
- バレーボールアイコン作成ツール
- 印鑑風アイコン作成ツール (縦書きハンコ)
- 印鑑風アイコン作成ツール (横書きハンコ)
- 印鑑風アイコン作成ツール (横書き二行ハンコ)
- 印鑑風アイコン作成ツール (横書き三行ハンコ)
- たいへんよくできました風アイコン (縦書きスタンプ)
- たいへんよくできました風アイコン (横書きスタンプ) スポーツ
- 作戦ボード・シリーズ (14種)
- リーグ戦画像作成ツール (総当たり対戦表)
- トーナメント表作成ツール (ベスト4・横書き版)
- トーナメント表作成ツール (ベスト8・横書き版)
- トーナメント表作成ツール (ベスト8・縦書き版)
- トーナメント表作成ツール (ベスト16・縦長版)
- トーナメント表作成ツール (ベスト16・横長版)
- トーナメント表作成ツール (ベスト16・縦書き版)
- トーナメント表作成ツール (ベスト32・横書き版)
- トーナメント表作成ツール (ベスト32・縦書き版)
- パワプロ風プロフィール画像作成・野手用ステータス
- パワプロ風プロフィール画像作成・投手用ステータス
- パワプロ風プロフィール画像作成ツール・テンプレート
- パワプロ風プロフィール画像作成ツール・特殊能力専用
- パワプロ風スタメン選手コンディション画像作成・野球用
- 野球場(甲子園風)スコアボード画像作成ツール (選手名対応)
- 野球スコアボード画像作成ツール (イニング設定対応)
- 野球スコアボード画像合成ツール (合成専用)
- 野球選手ポジション画像作成ツール (守備・打順)
- サッカーフォーメーション画像作成ツール (スタメン選手)
- パワプロ風スタメン選手コンディション画像作成・サッカー
- 野球作戦ボード
- サッカー作戦ボード
- フットサル作戦ボード
- バスケットボール作戦ボード
- バスケ3x3作戦ボード
- バレーボール作戦ボード
- テニス作戦ボード
- スカッシュ作戦ボード
- バドミントン作戦ボード
- ラグビー作戦ボード
- アメフト作戦ボード
- ハンドボール作戦ボード
- アイスホッケー作戦ボード
- フィールドホッケー作戦ボード
- ダビスタ風ステータス画像作成ツール (プロフィール作成)
- ウマ娘風ステータス画像作成ツール (プロフィール作成) ゲーム・アニメ ドラゴンクエスト風
- ドラクエ風メッセージ動画GIF作成 (アニメGIF作成)
- FCドラクエ3風 ドット絵マップエディター
- ドラクエ風ステータス画像作成 (プロフィール作成)
- ドラクエ風戦闘ウィンドウ画像作成 (画像合成対応)
- ドラクエステータス風HP・MP残量メーカー (残りHP/MP)
- ドラクエステータス風Twitterヘッダー作成 (1500×500)
- ドラクエステータス風YouTubeチャンネルアート作成
- ドラクエステータス風円形プロフィールアイコン作成
- ドラクエステータス風24時間タイムテーブル画像作成
- ドラクエステータス風スケジュールカレンダー画像作成
- ドラクエステータス風時間割画像作成 (1080×1920) ゲーム・アニメ 鬼滅の刃風
- 鬼滅の刃・炭治郎風時間割画像作成
- 鬼滅の刃・禰豆子風時間割画像作成
- 鬼滅の刃・善逸風時間割画像作成
- 鬼滅の刃・冨岡風時間割画像作成
- 鬼滅の刃・煉獄風時間割画像作成
- 鬼滅の刃・胡蝶しのぶ風時間割画像作成
- 鬼滅の刃・炭治郎風スケジュールカレンダー画像作成
- 鬼滅の刃・禰豆子風スケジュールカレンダー画像作成
- 鬼滅の刃・善逸風スケジュールカレンダー画像作成
- 鬼滅の刃・冨岡風スケジュールカレンダー画像作成
- 鬼滅の刃・煉獄風スケジュールカレンダー画像作成
- 鬼滅の刃・胡蝶しのぶ風スケジュールカレンダー画像作成
- 鬼滅の刃・炭治郎風24時間タイムテーブル画像作成
- 鬼滅の刃・禰豆子風24時間タイムテーブル画像作成
- 鬼滅の刃・煉獄風24時間タイムテーブル画像作成
- 鬼滅の刃・炭治郎風Twitterヘッダー画像作成
- 鬼滅の刃・禰豆子風Twitterヘッダー画像作成
- 鬼滅の刃・伊之助風Twitterヘッダー画像作成
- 鬼滅の刃・煉獄風Twitterヘッダー画像作成
- 鬼滅の刃・炭治郎風円形プロフィールアイコン画像作成
- 鬼滅の刃・禰豆子風円形プロフィールアイコン画像作成
- 鬼滅の刃・善逸風円形プロフィールアイコン画像作成
- 鬼滅の刃・冨岡風円形プロフィールアイコン画像作成
- 鬼滅の刃・煉獄風円形プロフィールアイコン画像作成
- 鬼滅の刃・ロゴ風円形プロフィールアイコン画像作成 ゲーム・アニメ その他
- スーパーマリオ関連ロゴ作成シリーズ
- スーパーマリオ関連プロフィールアイコン作成シリーズ
- FCマリオ1風 コース画像メーカー
- JOJO風文字入れツール (ジョジョの奇妙なフォント)
- ざわざわ文字入れツール (カイジ風フォント)
- モンハン自己紹介カードメーカー
- ポケモン履歴書メーカー・スカーレット
- ポケモン履歴書メーカー・バイオレット
- パワプロ風アバター画像ジェネレーター (キャラメイク) 動画GIF
- シンプル動画GIF作成ツール from 画像ファイル
- シンプル動画GIF変換ツール from 動画ファイル
- 横スクロール動画GIF作成ツール from 画像
- ズーム動画GIF作成ツール from 画像
- 拡大縮小オーバーラップ動画GIF作成ツール from 画像
- 透過オーバーラップ動画GIF作成ツール from 画像
- 回転動画GIF作成ツール from 画像
- ドラクエ風メッセージ動画GIF作成ツール
- ルパン三世サブタイトル動画GIF作成ツール
- ドラゴンボール戦闘力スカウター from 動画
- IPPONグランプリ動画GIF作成ツール
- クイズミリオネア動画GIF作成ツール
- タイムショック動画GIF作成ツール
- 連想クイズ動画GIF作成ツール
- パネルクイズ25動画GIF作成ツール from 画像
- パネルクイズ100動画GIF作成ツール from 画像
- パネルクイズ動画GIF作成ツール from 動画
- モザイククイズ動画GIF作成ツール from 画像
- モザイククイズ動画GIF作成ツール from 動画
- 暗記カード動画GIF作成ツール (Q&A)
- サイコロトーク動画GIF作成ツール
- いつ・どこで・誰が・何をした動画GIF作成ツール
- スーパージョッキー風ルーレット動画GIF作成ツール
- あみだくじ動画GIF作成ツール
- ランキング棒グラフ動画GIF作成ツール 特製 PC環境推奨ツール
- JSキャンバス線画コード作成ツール
- JSキャンバス描画コードプレビュー
- ビデオ静止画スナップショット その他
- ツイッター用クイズ作成ツール
- Q&A for 正解QRコード (クイズ画像メーカー) 説明
- 利用規約や注意事項など (トップページの下部) お問い合わせ
- メールフォーム SNS
- ツイッター (@utility_labo) フォローはこちらから
 2026 (C) UTILITY LABO
©
2026 (C) UTILITY LABO
©
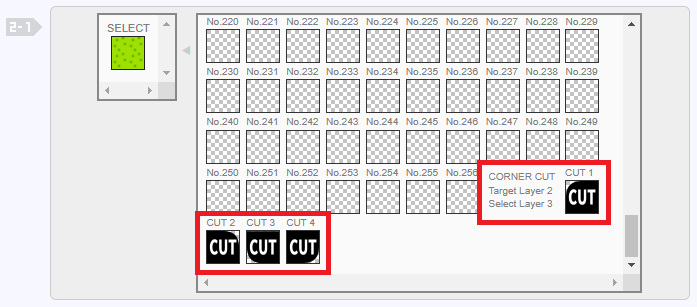
![DOWNLOAD PARTS DATA [1]](../pic/img/template/dot_map_title_super_mario_1_v1_parts_1.png)
 (透過部分) が見えるのが 透過タイルです。
透過部分が見えにくい場合 (例えば1ドット分だけ透過してる場合や半透過の場合) もあります。
(透過部分) が見えるのが 透過タイルです。
透過部分が見えにくい場合 (例えば1ドット分だけ透過してる場合や半透過の場合) もあります。
 ● レイヤー1: レイヤー2のタイルを カット(透過)した部分に
● レイヤー1: レイヤー2のタイルを カット(透過)した部分に  ※ レイヤー3に変更してから コーナーカットのタイルを選択して下さい。
※ レイヤー3に変更してから コーナーカットのタイルを選択して下さい。